Show Config
Introduction
In the show method of a Form or a CRUD config all components and
fields are configured for editing the data.
use Ignite\Crud\CrudShow;
public function show(CrudShow $page)
{
// Define the page here.
}Ignite\Crud\CrudShow is an instance of Ignite\Page\Page so all functions
described in the Page documentation can be used. This
includes bindung Vue components or Blade views to a page:
$page->component('foo'); // Vue component
$page->view('foo'); // Blade viewCard
Form fields must be grouped into cards. You are free to create only one or any
number of cards for a form.
use Ignite\Crud\CrudShow;
public function show(CrudShow $page)
{
$page->card(function ($form) {
// Build your form in here.
$form->input('first_name')->title('First Name');
});
}All available fields can be found in the documentation under Fields.
Customize Card
You may customize your card with the following options:
| Method | Description |
|---|---|
$card->title('Foo') |
The title description for the card. |
$card->width(1/2) |
Width of the card. |
$card->secondary() |
Give's your card a secondary background, for less important content |
Group
With group fields can be grouped in a column. This is useful to organize form
elements of different heights side by side.
$form->group(function($form) {
// Build your form inside the col.
})->width(6);Info
A good content administration interface includes descriptions that help the user to quickly understand what is happening on the interface. Such information can be created outside and inside of cards like this:
use Ignite\Crud\CrudShow;
public function show(CrudShow $page)
{
$page->info('Address')
->width(4)
->text('This address appears on your <a href="'.route('invoices').'">invoices</a>.')
->text(...);
// ...
}Preview

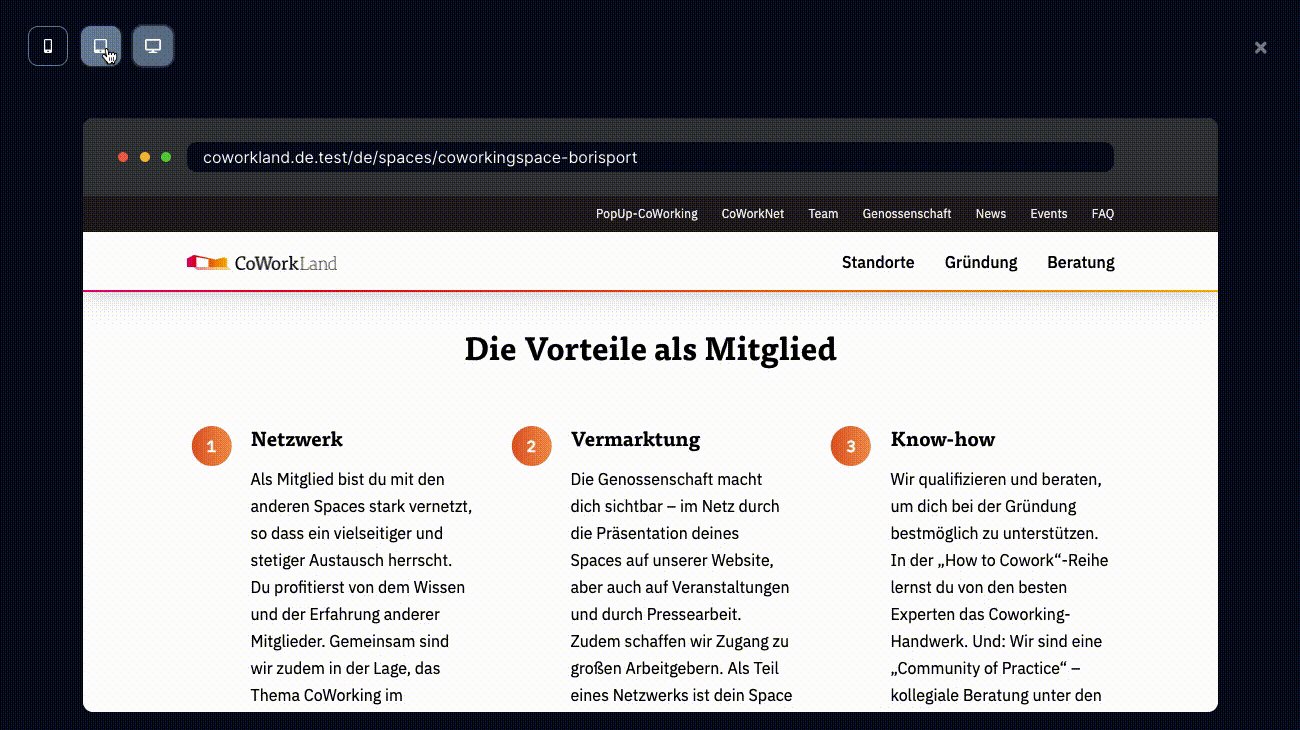
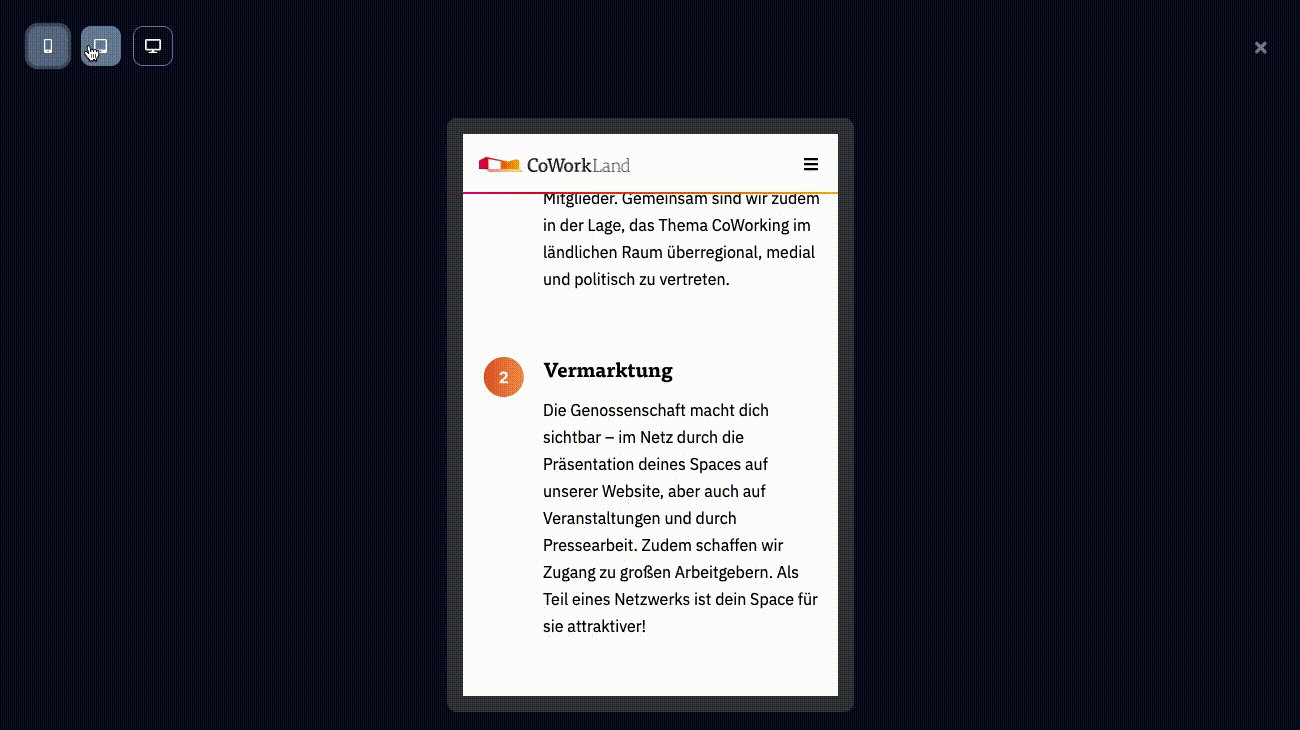
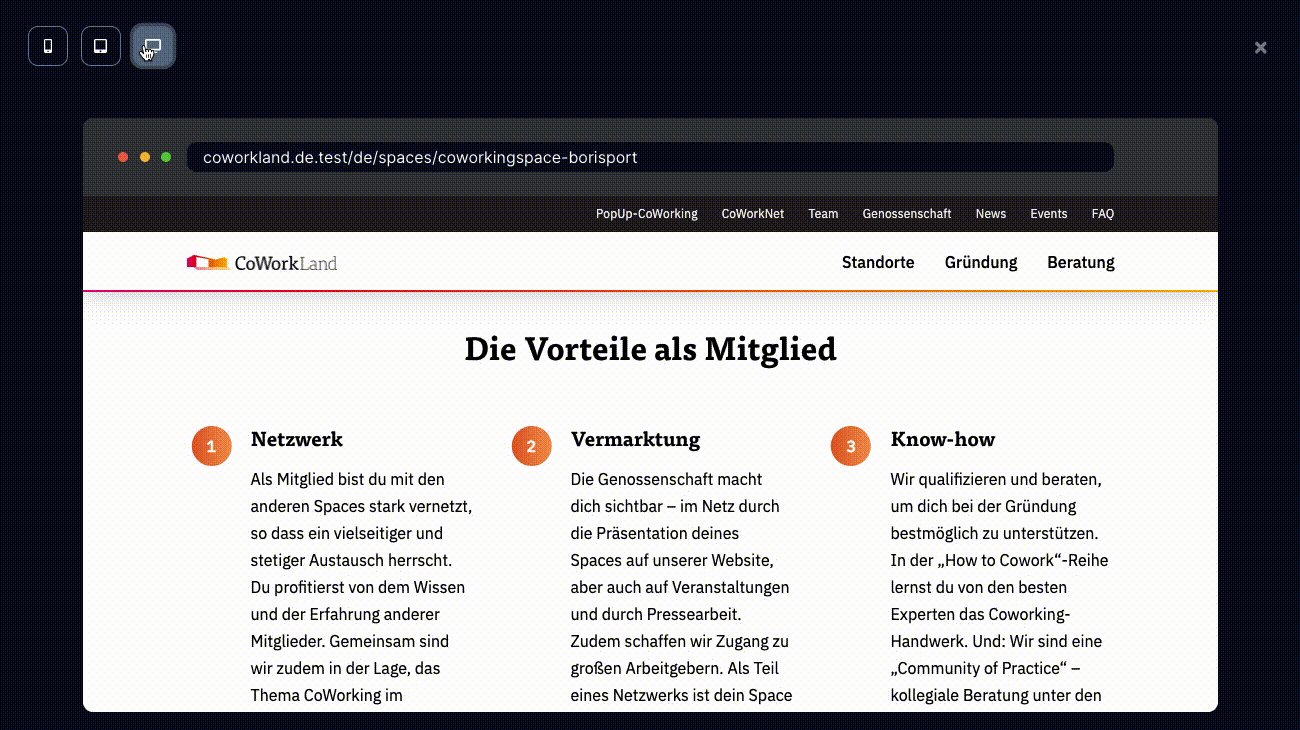
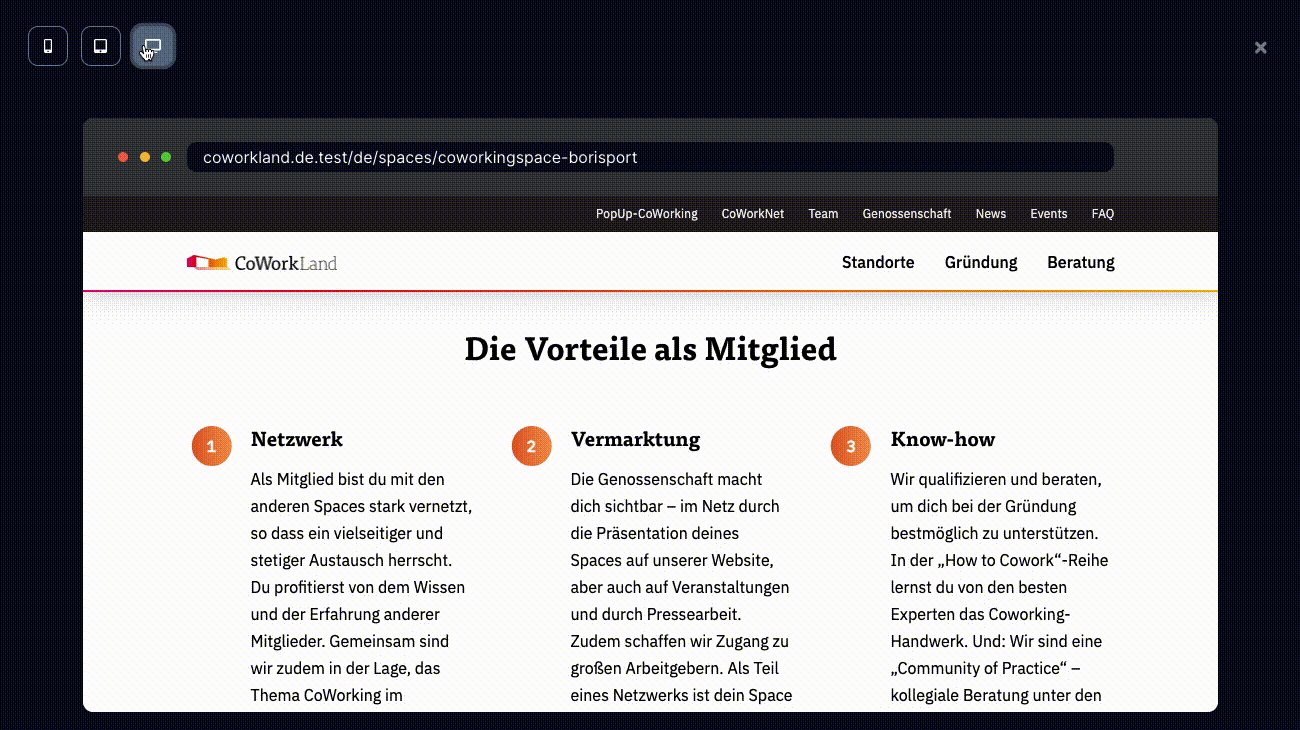
You may want to provide a direct preview of the crud's associated page. This
can be done using the preview method in your crud or form like this:
use Ignite\Crud\CrudShow;
public function show(CrudShow $page)
{
$page->preview(function($post = null, $locale) {
return route('posts.show', [
'slug' => $post->slug ?? ''
]);
});
}You may even provide a route for every language, so the user gets a preview for all languages:
$page->preview(function($post = null, $locale) {
return route($locale.'.posts.show', [
'slug' => $post->translate($locale)->slug ?? ''
]);
});Default Device
The default device can be changed in the config lit.php under
'crud.preview.default_device'.
'crud' => [
'preview' => [
// Available devices: mobile, tablet, desktop
'default_device' => 'desktop'
]
],