Page
Introduction
Pages are a fundamental part of the package. They provide a convenient and yet powerfull way to configure pages for the Vue application in PHP. They can be used to integrate Blade Views, Vue components or ready-made components such as charts or form fields for models.
Pages are used to configure forms with fields, index pages, dashboards with charts or basicly any kind of page for the admin backend.
Create a Page
A page can be simply created by returning an instance of Ignite\Page\Page like
so:
namespace Lit\Controllers;
use Ignite\Page\Page;
class MyPageController
{
public function __invoke()
{
$page = new Page;
return $page->title('My Page');
}
}This will show an empty page with the title My Page:

View
You can easily integrate your own blade components with using view:
$page = new Page;
$page->view('hello');
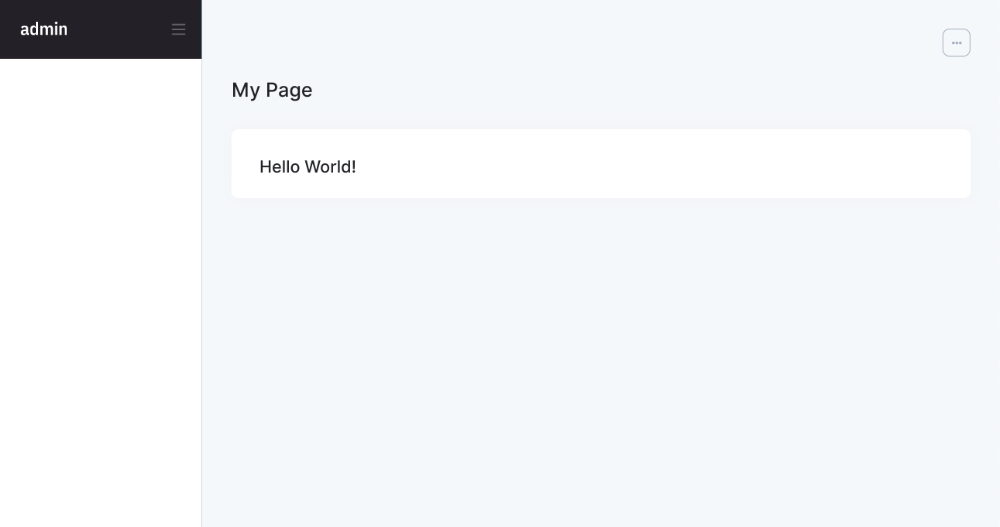
return $page->title('My Page');<div class="col-12">
<div class="card">
<div class="card-body">
<h4 class="pb-2">Hello World!</h4>
</div>
</div>
</div>And voila we have our first Page with content saying Hello World! using pure
Blade.

Component
Just like Blade Views, Vue components can be easily integrated into your page. To do this, the name of the desired Vue component must be passed as the first parameter to the `component method:
$page->component('my-component');You may also pass a prop to the component:
$page->component('my-component')->prop('color', 'green');Or bind an array that should be passed as props to the component:
$page->component('my-component')->bind([
'title' => 'My Title',
'color' => 'green'
]);Bind Data
You may want to bind global data to all views and components contained in the
page. This can be done by passing an array containing the data to the bind
method like this:
$page->bind($data);The data is now accessible in Blade Views and is passed to Vue components as
props. However, you might want to pass data only to Blade Views or only to Vue
components. You can use bindToView and bindToVue in that case:
$page->bindToView($data);
$page->bindToVue($data);Expand
The container of your Page has a maximum width by default. However, you can expand the container to the full width. For example, to be able to display large tables completely.
$page->expand();Slots
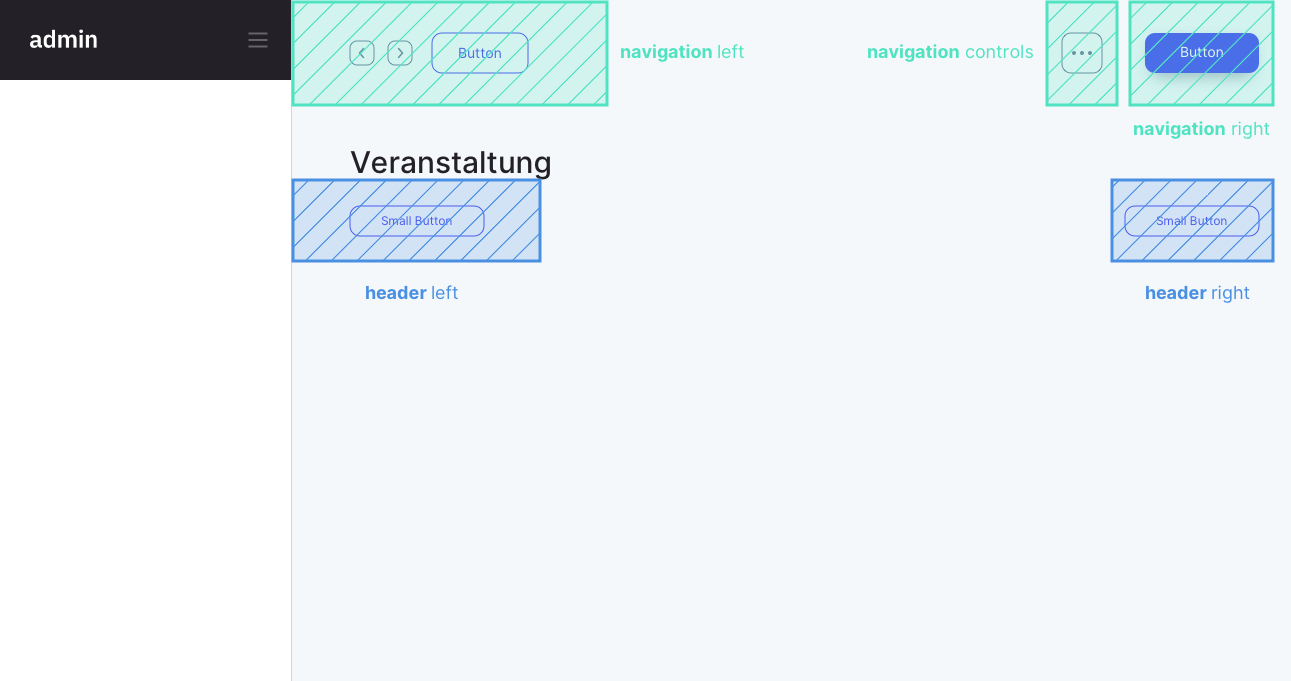
On a page there are different slots to which elements such as buttons can be added. These slots are located in two areas:
- navigation - a
stickybar on the top of every page - header - contains a title that describes the pages content
The following screenshot shows the existing slots and where they are located.

Views or Vue components can be added to each slot:
$page->navigationLeft()->view('my_button');
$page->navigationLeft()->component('my-button');Navigation
Available slots for the navigation are: left, right, controls
$page->navigationLeft();
$page->navigationRight();
$page->navigationControls();Header
Available slots for the header are: left, right
$page->headerLeft();
$page->headerRight();